Starting with latest version of Microsoft Edge Canary and Dev, the company introduced a new option called Toggle Theme color in PWA settings. With the help of this setting, users can remove the site color from the title bars and other areas where site color is applied.
Earlier, Microsoft added an option that lets users add colorful titles bars to PWAs. Not all users were happy with this addition and to cover this up company now added the Toggle Theme Color option.
As of now, Toggle Theme Color option is available on the latest version of Edge Canary and Edge Dev but it doesn’t appear in all PWAs. Those sites that have their own PWA don’t have this option (Twitter, Outlook, etc.) and other sites that can be installed as an app like Reddit or YouTube don’t have this option either.
Fortunately, Toggle Theme Color option was visible when we installed Geeker Mag, and other popular news sites as an App. It seems like, the option is under development and it is possible that in the upcoming update it will available for all PWAs.
Remove Color from PWAs Title bar in Microsoft Edge
In case, you want to check how Toggle Theme Color for PWAs work, then here’s how you can access it:
Make sure, you’re using the latest version of Edge Canary and Dev.
Next, launch browser and visit any news site or blog. Let say Geekermag.com and then install it as an app using Edge browser.

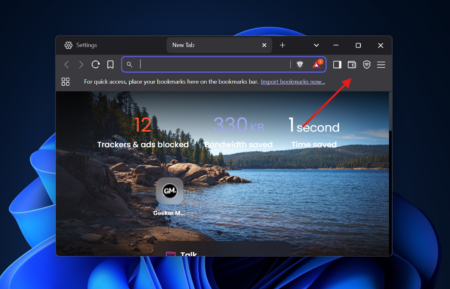
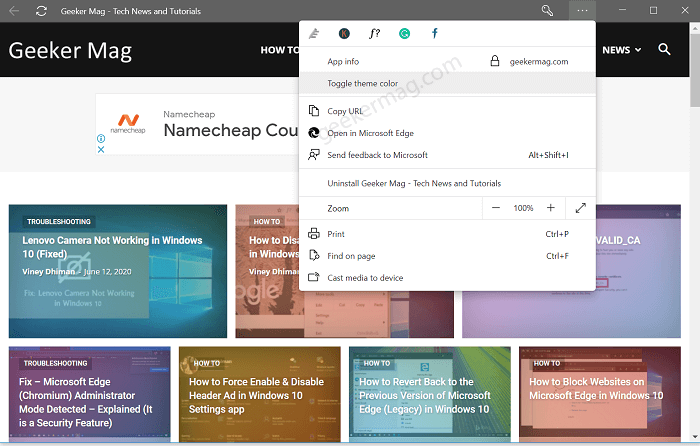
Now, click on the Ellipse (…) icon in title bar and from the menu select Toggle Theme Color. Doing this will instantly change the color.
With the help of this option you can apply or remove color from PWAs Title bar.
For which website PWA you manage to see Toggle Theme Color option? Are you happy with this change? Let us know in the comments.