The blog post has possible workarounds on how to fix “Rats WebGL hit a snag” error in Chrome browser.

While using Chrome browser, you might have encountered an error message which reads “Rats WebGL hit a snag” What happens is, while using the Chrome a mysterious yellow bar appear on the top. For a clear idea, check the following screenshot:

It has two options Ignore and Reload. Pressing the Ignore button will temporarily push the error message away, but start appearing again after a while.
Fix – Chrome Rats! WebGL hit a snag
Chrome’s “Rats! WebGL hit a snag” error occurs due to WebGL and disabling it in the Chrome browser will fix the error. You can click this link to learn about What is WebGL?
Initial Workaround – Before doing anything else, first, check if there any latest update for Chrome available. You can check it at Chrome menu icon > Help > About Chrome.
If available download and install the update. It should definitely fix the issue.
Disable WebGL in Chrome
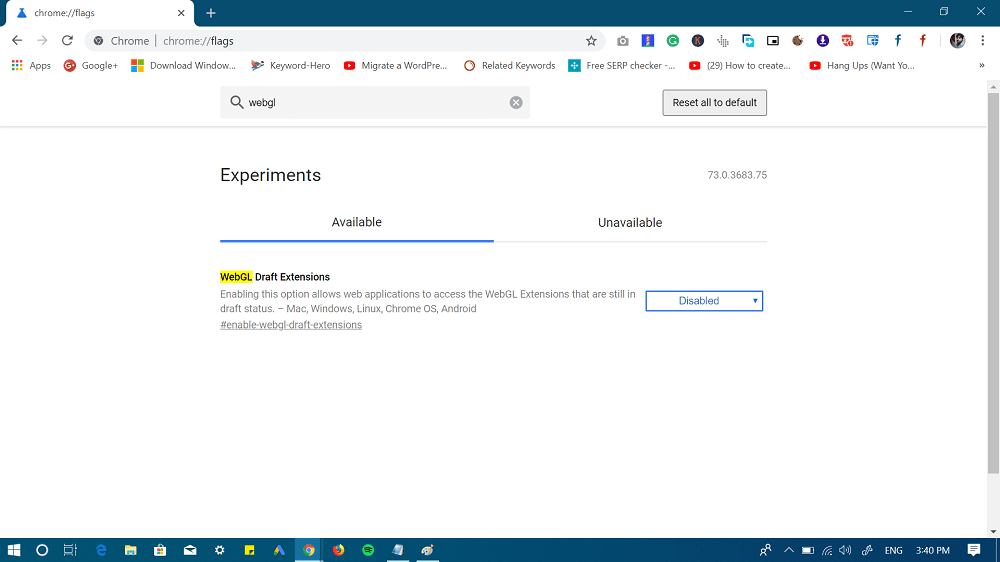
In the Chrome browser address bar, type Chrome://flags and in the search bar type or copy-paste “WebGL Draft Extensions“.
With default settings, it is disabled. If it set to Enabled, then using the drop-down select Disable and then relaunch browser to apply the changes.

In case, it is disabled, then enable the flag and again disable it.
After doing this, if you’re not receving the same error message again, then the Rats! WebGL hit a snag error is fixed. If this method done nothing, then head over to next workaround.
Disable Hardware Acceleration
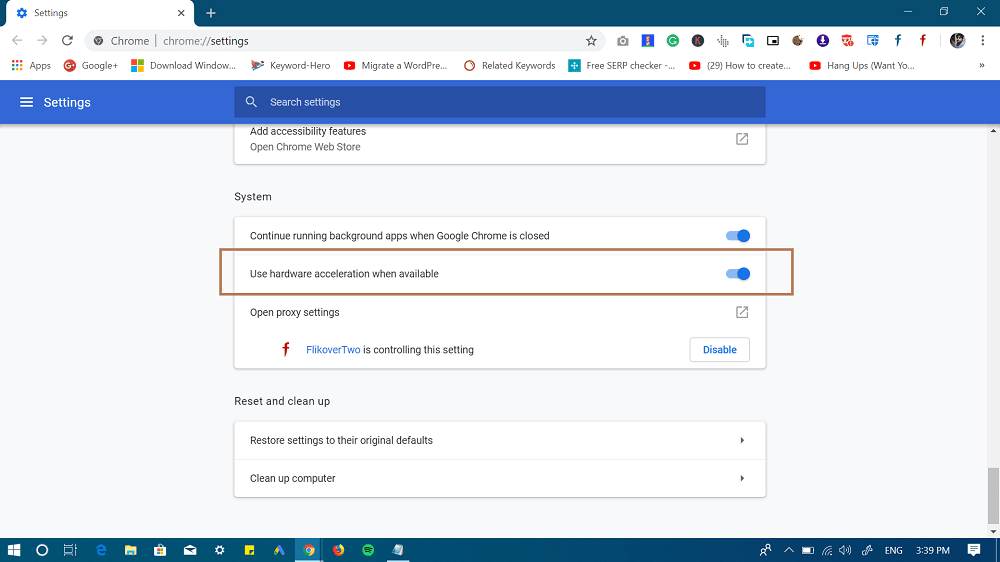
On this page, head over to the bottom and click on Advanced. Here under System section turn off “Use hardware acceleration when available.”

Relaunch browser and check if this fixes the issue. If this method also failed, then the last resort is to reset the Chrome browser.
For that, head over to Chrome Advanced settings and under “Reset and Clean up” click on “Restore settings to their original defaults.”
That’s it!
Chrome “Rats! WebGL hit a snag” is not hard to fix error, but an annoying error. One of the methods discussed above will definitely fix the issue. Let us know what works for you in the comments.





