If you’re a designer then you have definitely used a Color picker or Eyedropper tool at least once in a life. Do you know that Firefox has an inbuilt color picker tool, since Firefox v31?
Firefox Eyedropper tool lets users choose colors in the current page. It works like a magnifying glass over the page, allow you to choose with pixel precision
Use Default Firefox Color Picker (Eyedropper) Tool
Lots of users who’re using Firefox as a default browser are not aware of this thing and as a result, they’re using add-ons or third-party color picker tools. If you made up to this blog post, then chances are you’re one out of them.
So why use third-party Eyedropper or color picker tool if Firefox had out of the box? Here’s how you can use it:
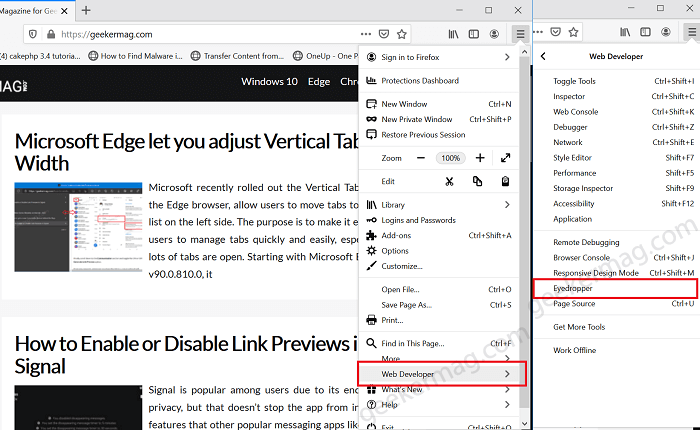
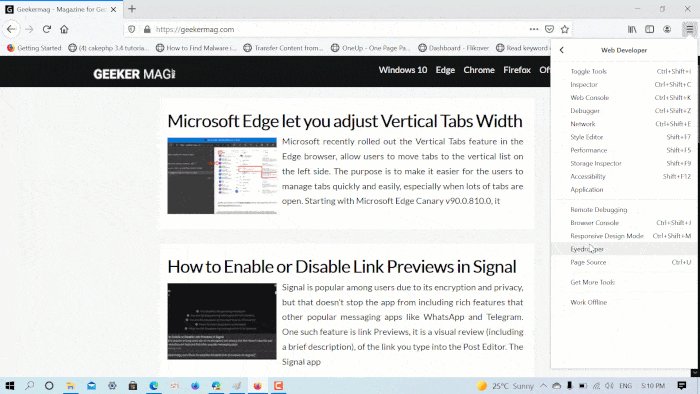
Launch Firefox browser and then Open menu (Hamburger) icon and select Web Developer.
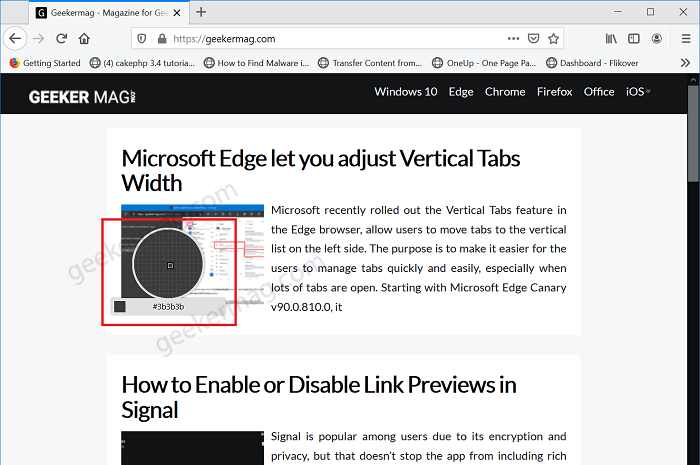
In the Web Developer menu, select Eyedropper. Doing this will open magnifying glass under it you will find color value for the current pixel.

You can move the cursor around the page to find the current color value. Clicking on the current pixel will copy the color value of the pixel to the clipboard.

As simple as that! You can check the following illustration for an idea:

You need to keep few things in mind:
- You can activate the Firefox Color Picker tool in an active tab of the browser.
- While the Firefox Color Picker tool is enabled, you can scroll down the page. So make sure you’re at the right spot.
Are you aware that Firefox had a built-in color picker tool? What other third-party color picker tool you was using as of now? We would like to hear from you in the comments.





