Majority of the

According to this thread on Google Chrome help, the screen flickering problem starts appearing just after installing the latest version of Chrome. On the same thread, other users reported that they start experiencing the screen flickering issue just after they have installed the latest update for Windows 10 version 1809 and then updated Chrome browser to latest version.

As of now, there is no official statement made by the Chrome developer team about what causing the issue. But one user on the same thread suggested that it is related to Windows 10 wallpaper slideshow. He also added that one can reproduce flicker just by making a right click on the desktop and then selecting “Next desktop background.” According to him, the disabling the slideshows will fix Screen flickering problem.
Fix – Chrome 73 Screen Flickering Issue in Windows 10 1803
In upcoming lines, we’re going to share with you all the possible suggestions which you can following to fix screen flickering problem in Chrome browser on Windows 10. Here goes the first one:
1 . Disable Windows Slideshow
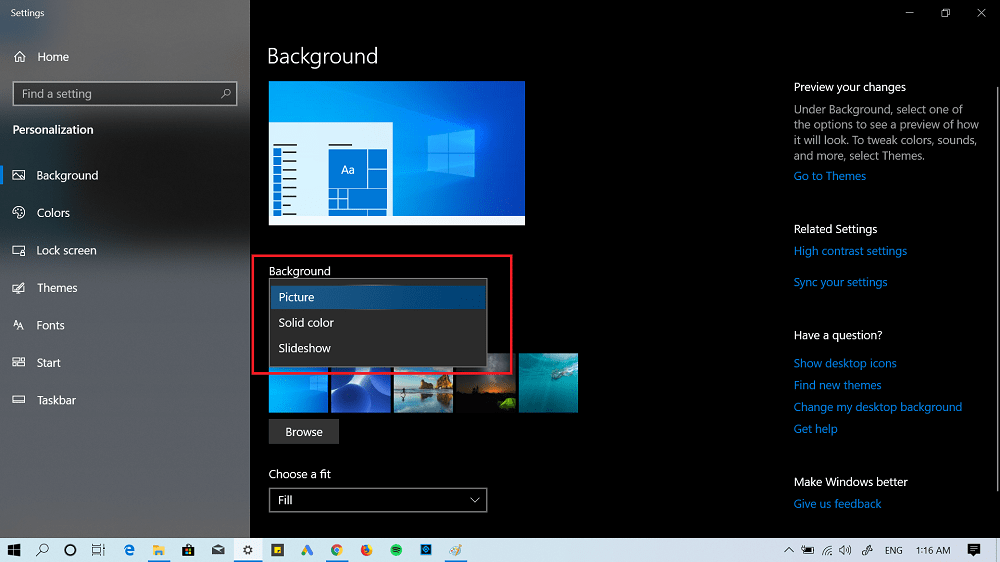
Make a right click on the Windows 10 Desktop and then from the menu select Personalize.
Next, open the drop-down available under Background on the right pane. You need to either select Picture or Solid color.

Selecting one out of them will disable the Windows Slideshow.
If this method fails to fix the issue, then you can also try another solution provided by Product expert on Chrome help thread.
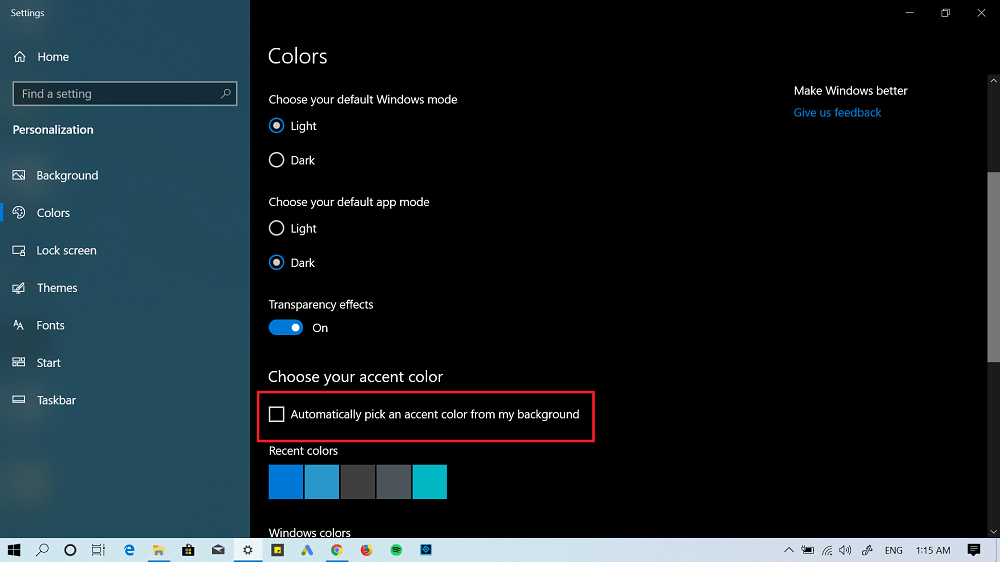
2. Disable Automatic Color Selection
You need to launch Personalization Settings. For that, right click on the Desktop and from menu select Personalize.
Next, switch to Color tab available on the left pane. On the right-side uncheck the box for option which reads “Automatically pick an accent color from my background“.

You will find it under ‘Choose Accent your color.‘
That’s it!
Are you affected? Why don’t you try these two method to fix Chrome Screen Flickering issue in Windows 10? If you find this blog post handy, then feel free to share your thoughts in the comments.