If you’re seeing “Request to the server have been blocked by an extension” error in Chrome, then you’re not alone. Let’s try to fix the issue with following troubleshooting guide.

Some users reporting that whenever they trying to visit some website which they visit often, instead of opening an error message appear “Request to the server have been blocked by an extension” with error code ERR_BLOCKED_BY_CLIENT. You can check this thread of Google Support where different users have shared their experience.
Fix – “Request to the server have been blocked by an extension” error Chrome
With the help of this blog post, we decided to share some of the possible solution which users can use to fix the issue:
Method One
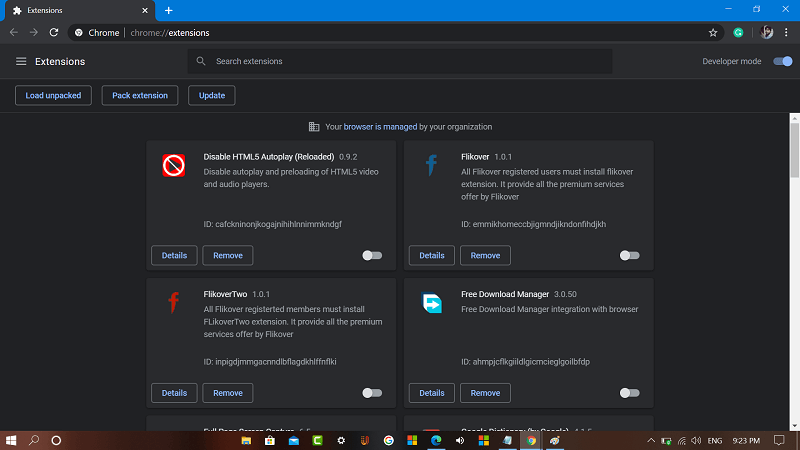
As the name suggest “blocked by an extension”, the first thing you can do is to disable extension in Chrome browser one by one, visit the same website and check if fixes the issue.

You can do this, until you find you find what extension causing the issue. Some users suggested that they were using Adblocker extension and after disabling it, the start loading normally.
Method Two
Clear browser cache, this method didn’t work for all users, but there’s nothing wrong in trying this method.
All you have to do is to visit: chrome://settings/clearBrowserData, switch to Advanced tab. Here, make sure to check box for Cached images and files, and Hosted app data.

Click Clear data button. Relaunch browser and try to visit the same site again.
Method Three
Another solution which possibly help you is turning off Chrome process. Here’s how you can do that:
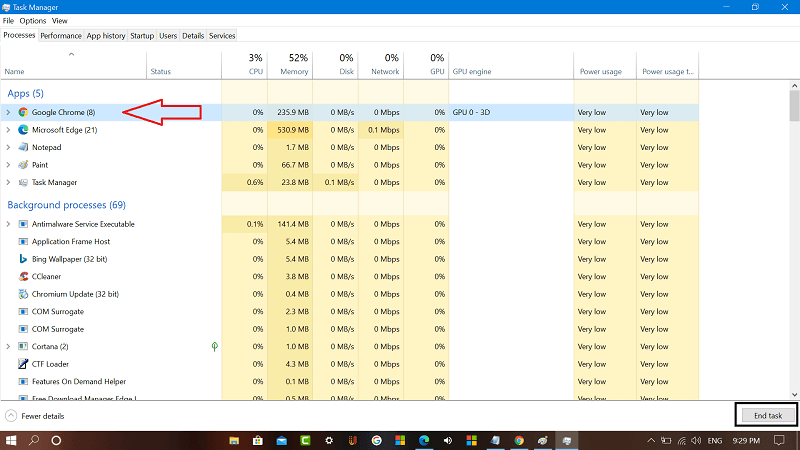
Right click on the Windows 10 Taskbar and then select Task Manager. Here, find Chrome, click to select it and then click on the End Task button.

Relaunch Chrome browser and try to visit the site.
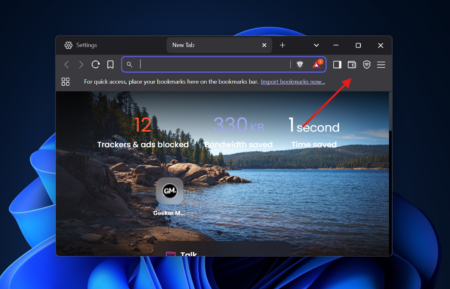
If these methods didn’t help you in fixing the issue, then only solution is to try visiting the website from other browser like Firefox, Edge.
If any of them method discussed in this blog post fixed the issue for you, or you know any other solution, then feel free to share with us in the comments.