In the latest version of Microsoft Edge, the company has added a new personalization feature using which users can set Custom Accent colors to Edge’s default theme.
Microsoft already makes it possible for the users to set dark, light, or system default theme or add themes from Google Chrome Store and Microsoft Edge Store a long time ago. With the addition of the Accent color section, the company put one step forward in Edge browser personalization.
How to Customize or Change Accent Color to Default Theme in Edge
As of writing this blog post, the Custom Accent colors feature for Edge browser is available behind the flags in the latest version of Edge browse in the Canary channel. In case, you want to change Accent Color to Default Theme in Edge, then here’s how you can do that.
To set Custom Accent Color to Edge Theme, here’s what you need to
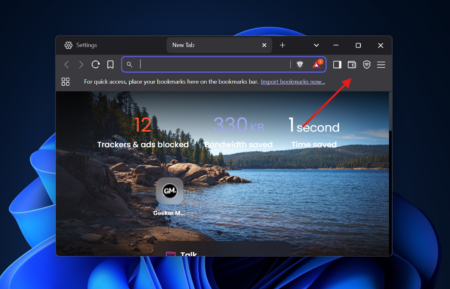
In Edge browser, click on the Ellipse (…) icon and select Settings.
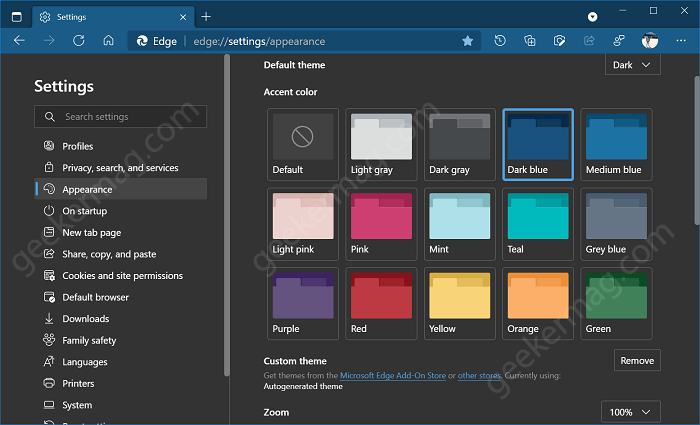
On the left side switch to Appearance tab and then on the right side you will find Accent Color section under right below Default theme option. You can directly visit this page by going to edge://settings/appearance.

Under Accent color section, you will find 14 custom accent colors which includes:
- Light Gray
- Dark Gray
- Dark Blue
- Medium Blue
- Light Pink
- Pink
- Mint Teal
- Grey Blue
- Purple
- Red
- Yellow
- Orange
- Green
Click on the box of particular Accent color to apply it to browser.
The select custom accent color will instantly be applied to the Title bar, Toolbar, and New Tab Page of Edge browser. This is how Accent color looks like:

To Remove accent color from browser theme, you need to either select Default theme box or click on the Remove button next to Custom Theme option.
Are you a fan of Accent colors? Is you’re going to apply custom accent color to Edge browser? We would like to hear from you in the comments.